Realtime Transcription - React
Realtime transcription allows you to transcribe audio content into text in real-time during a session. This guide will walk you through using the startTranscription() and stopTranscription() functions to manage realtime transcription in your application.
Moreover, VideoSDK offers flexibility in configuring real-time transcription, allowing you to set up webhooks for this purpose.
Integrating Realtime Transcription Feature

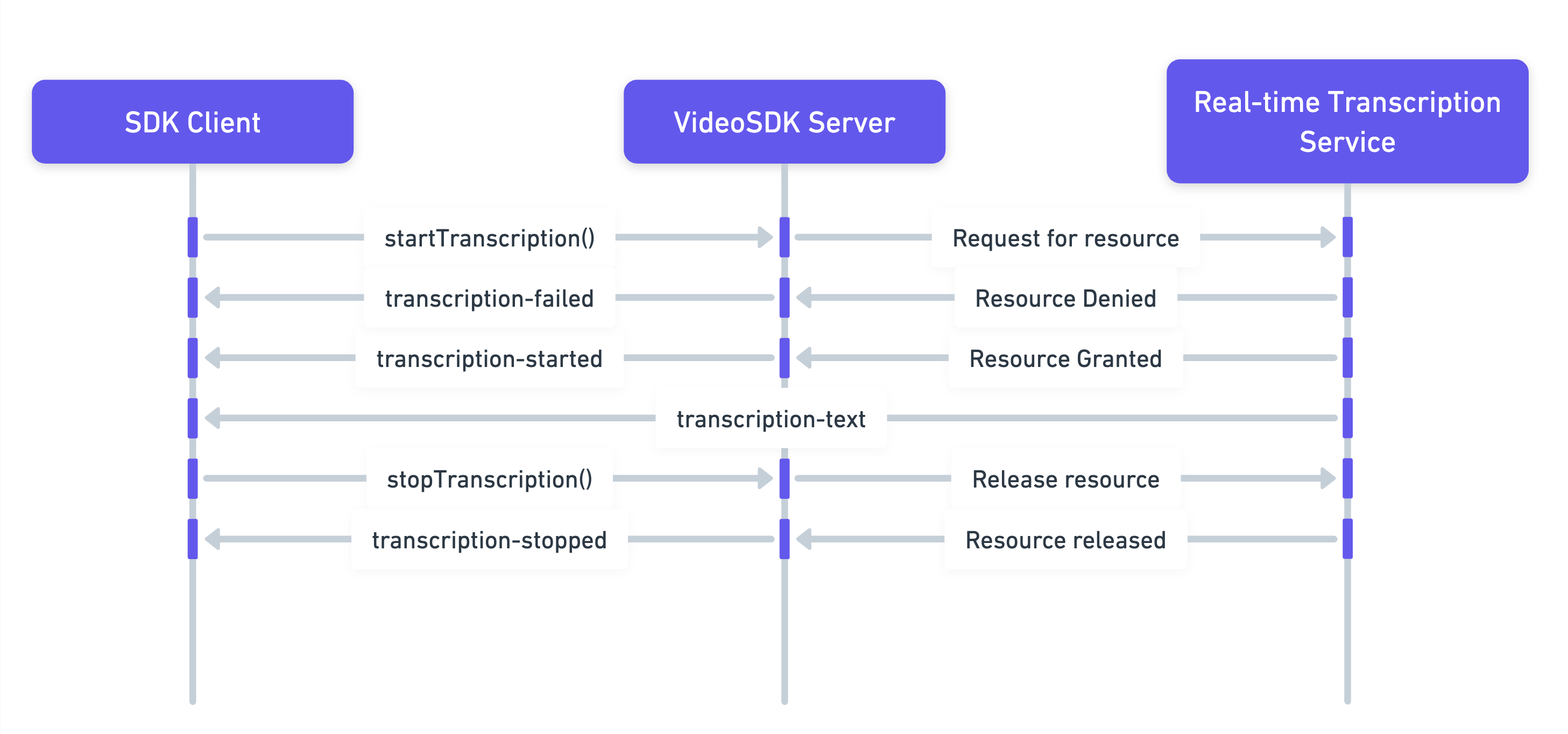
The above image represents,
-
Start Transcription: The SDK Client initiates real-time transcription using the
startTranscriptionmethod. -
Resource Acquisition: VideoSDK server requests necessary resources from transcription service.
- If the request is denied, the server sends a
transcription-failedevent to the SDK Client. - If the request is successful, the server sends a
transcription-startedevent to the client, indicating that transcription has begun.
- If the request is denied, the server sends a
-
Transcription Data: As transcription progresses, the client receives
transcription-textevent with data such as the text itself, participant ID, and timestamp. -
Stop Transcription: When the client decides to stop transcription, it informs the VideoSDK server to release resources.
- The server then sends a
transcription-stoppedevent to confirm that transcription has ended and resources are released.
- The server then sends a
Step 1: Configure Realtime Transcription
- In this step, we set up the configuration for realtime transcription. We define the webhook URL where the webhooks will be received.
// Configurations for Realtime Transcription
const config = {
webhookUrl = "https://www.example.com";
};
Step 2: Listen for the transcription events
- Here, we configure the callback methods for transcription events.
import { Constants, useTranscription } from "@videosdk.live/react-sdk";
function onTranscriptionStateChanged(data) {
const { status, id } = data;
if (status === Constants.transcriptionEvents.TRANSCRIPTION_STARTING) {
console.log("Realtime Transcription is starting", id);
} else if (status === Constants.transcriptionEvents.TRANSCRIPTION_STARTED) {
console.log("Realtime Transcription is started", id);
} else if (status === Constants.transcriptionEvents.TRANSCRIPTION_STOPPING) {
console.log("Realtime Transcription is stopping", id);
} else if (status === Constants.transcriptionEvents.TRANSCRIPTION_STOPPED) {
console.log("Realtime Transcription is stopped", id);
}
}
function onTranscriptionText(data) {
let { participantId, participantName, text, timestamp, type } = data;
console.log(`${participantName}: ${text} ${timestamp}`);
}
const { startTranscription, stopTranscription } = useTranscription({
onTranscriptionStateChanged,
onTranscriptionText,
});
Step 3: Start realtime transcription
- Initiate the realtime transcription using the
startTranscription()method.
// Starts realtime transcription
startTranscription(config);
Step 4: Stop realtime transcription
- Terminate the realtime transcription using the
stopTranscription()method.
// Stops realtime transcription
stopTranscription();
You can access a summary of your realtime transcription using the Fetch Realtime Transcription API.
Example
- The following React code snippet allows you to start and stop realtime transcription with just a click. When you click the "Start Realtime Transcription" button, it begins realtime transcription. Clicking the "Stop Realtime Transcription" button ends the realtime transcription.
import { Constants, useMeeting } from "@videosdk.live/react-sdk";
const MeetingView = () => {
// Configuration for realtime transcription
const config = {
webhookUrl = "https://www.example.com",
summary: {
enabled: true,
prompt: "Write summary in sections like Title, Agenda, Speakers, Action Items, Outlines, Notes and Summary"
}
};
// Callback function for transcription state change event
function onTranscriptionStateChanged(data) {
const { status, id } = data;
if (status === Constants.transcriptionEvents.TRANSCRIPTION_STARTING) {
console.log("Realtime Transcription is starting", id);
} else if (status === Constants.transcriptionEvents.TRANSCRIPTION_STARTED) {
console.log("Realtime Transcription is started", id);
} else if (
status === Constants.transcriptionEvents.TRANSCRIPTION_STOPPING
) {
console.log("Realtime Transcription is stopping", id);
} else if (status === Constants.transcriptionEvents.TRANSCRIPTION_STOPPED) {
console.log("Realtime Transcription is stopped", id);
}
}
// Callback function for transcription text event
function onTranscriptionText(data) {
let { participantId, participantName, text, timestamp, type } = data;
console.log(`${participantName}: ${text} ${timestamp}`);
}
// Passing callback functions to useTranscription hook
const { startTranscription, stopTranscription } = useTranscription({
onTranscriptionStateChanged,
onTranscriptionText,
});
// Start realtime transcription
startTranscription(config)
// Stop realtime transcription
stopTranscription(config)
};
API Reference
The API references for all the methods utilized in this guide are provided below.
Got a Question? Ask us on discord

