Interactive Livestream (HLS) - React
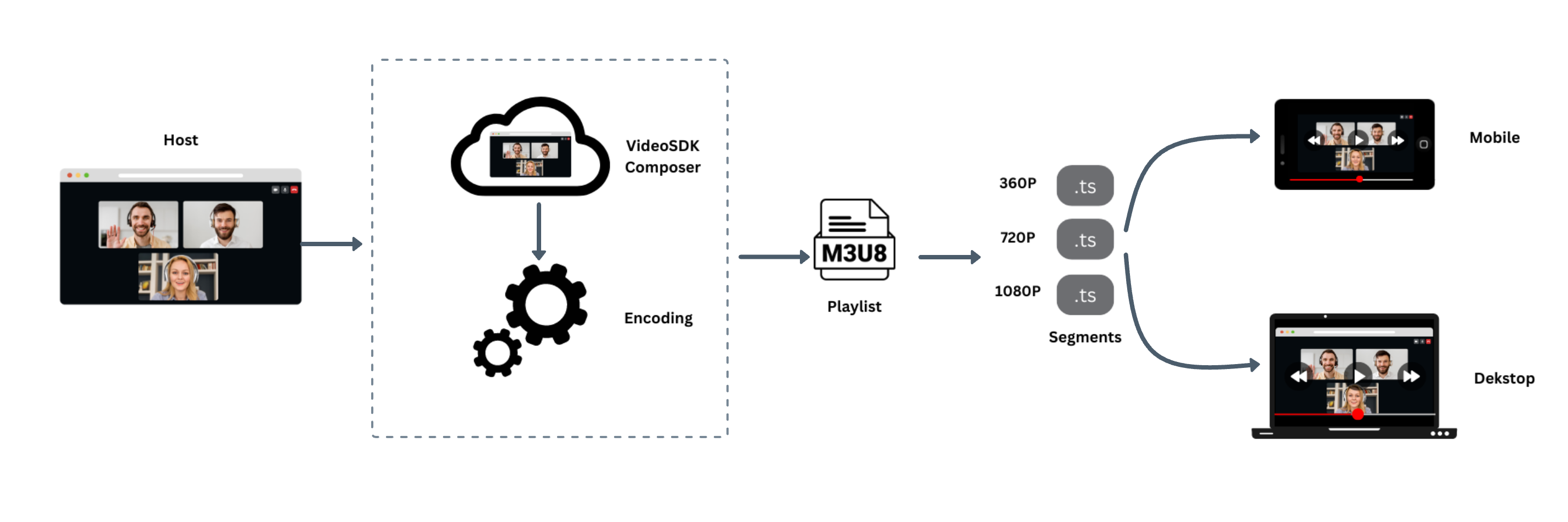
Interactive live streaming (HLS) refers to a type of live streaming where viewers can actively engage with the content being streamed and with other viewers in real-time.
In an interactive live stream (HLS), viewers can participate in various activities, such as live polling, Q&A sessions, and even sending virtual gifts to the content creator or each other.

VideoSDK enables you to configure the interactive livestream layout in various ways, either by setting different prebuilt layouts in the configuration or by providing your own custom template for livestreaming according to your layout choice.
This guide provides an overview of how to implement starting and stopping Http Live Streaming (HLS).
To initiate automatic Interactive live streaming (HLS) at the beginning of a session, simply provide the autoStartConfig feature, hls during room creation. For more information on configuring the autoStartConfig, please refer to the provided documentation here.
startHls()
The startHls() method, accessible from the useMeeting hook, is used to initiate interactive livestream of a meeting. This method accepts the following parameter:
-
config (optional): This parameter defines how the interactive livestream layout should look like. -
transcription (optional): This parameter lets you start post transcription for the HLS Stream.const config = {
// Layout Configuration
layout: {
type: "GRID", // "SPOTLIGHT" | "SIDEBAR", Default : "GRID"
priority: "SPEAKER", // "PIN", Default : "SPEAKER"
gridSize: 4, // MAX : 25
},
// Theme of livestream
theme: "DARK", // "LIGHT" | "DEFAULT"
// `mode` is used to either interactive livestream video & audio both or only audio.
mode: "video-and-audio", // "audio", Default : "video-and-audio"
// Quality of livestream and is only applicable to `video-and-audio` type mode.
quality: "high", /* Default : "med"
"low" (SD HLS) | "med" (HD HLS) | "high" (FHD HLS) */
// This mode refers to orientation of recording.
// landscape : Livestream the meeting in horizontally
// portrait : Livestream the meeting in vertically (Best for mobile view)
orientation: "landscape", // "portrait", Default : "landscape"
// Recording Configuration
recording = {
enabled: true, // Enables recording of HLS
};
};
// Post Transcription Configuration
const transcription = {
enabled: true, // Enables post transcription
summary: {
enabled: true, // Enables summary generation
// Guides summary generation
prompt:
"Write summary in sections like Title, Agenda, Speakers, Action Items, Outlines, Notes and Summary",
},
};
startHls(config, transcription);
stopHls()
- The
stopHls()method, accessible from theuseMeetinghook, is used to stop the interactive livestream of a meeting.
Example
import { useMeeting } from "@videosdk.live/react-sdk";
const MeetingView = () => {
const { startHls, stopHls } = useMeeting();
const handleStartHls = () => {
// Start Hls
startHls({
layout: {
type: "GRID",
priority: "SPEAKER",
gridSize: 4,
},
theme: "DARK",
mode: "video-and-audio",
quality: "high",
orientation: "landscape",
recording = {
enabled: true,
}
});
};
const handleStopHls = () => {
// Stop Hls
stopHls();
};
return (
<>
<button onClick={handleStartHls}>Start Hls</button>
<button onClick={handleStopHls}>Stop Hls</button>
</>
);
};
If you want to learn more about the Interactive Livestream and how to implement it on your own platform, you can checkout this guide.
Event associated with HLS
-
onHlsStateChanged - The
onHlsStateChanged()event is triggered whenever the state of meeting HLS changes. -
You can get the
playbaclHlsUrlandlivestreamUrlof the HLS to play it on the Viewer side when the state changes toConstants.hlsEvents.HLS_STARTEDplaybackHlsUrl- Live HLS with playback supportlivestreamUrl- Live HLS without playback support
downstreamUrl is now depecated. Use playbackHlsUrl or livestreamUrl in place of downstreamUrl
import { Constants, useMeeting } from "@videosdk.live/react-sdk";
function onHlsStateChanged(data) {
const { status } = data;
if (status === Constants.hlsEvents.HLS_STARTING) {
console.log("Meeting Hls is starting");
} else if (status === Constants.hlsEvents.HLS_STARTED) {
console.log("Meeting Hls is started");
} else if (status === Constants.hlsEvents.HLS_PLAYABLE) {
// on hlsStateChanged started you will receive playbackHlsUrl and livestreamUrl
const { playbackHlsUrl } = data;
console.log("Meeting Hls is now playable");
} else if (status === Constants.hlsEvents.HLS_STOPPING) {
console.log("Meeting Hls is stopping");
} else if (status === Constants.hlsEvents.HLS_STOPPED) {
console.log("Meeting Hls is stopped");
} else {
//
}
}
const {
meetingId
...
} = useMeeting({
onHlsStateChanged,
...
});
API Reference
The API references for all the methods utilized in this guide are provided below.
Got a Question? Ask us on discord

