Screen Share - React
Screen sharing in a meeting is the process of sharing your computer screen with other participants in the meeting. It allows everyone in the meeting to see exactly what you are seeing on your screen, which can be helpful for presentations, demonstrations, or collaborations.
enableScreenShare()
-
By using the
enableScreenShare()function of theuseMeetinghook, the local participant can share their desktop screen to other participants. -
You can also pass a customised screenshare track in the
enableScreenShare()method by using Custom Screen Share Track. -
The Screen Share stream of a participant can be accessed from the
screenShareStreamproperty of theuseParticipanthook.
disableScreenShare()
- By using the
disableScreenShare()function of theuseMeetinghook, the local participant can stop sharing their desktop screen to other participants.
toggleScreenShare()
-
By using the
toggleScreenShare()function of theuseMeetinghook, the local participant can start or stop sharing their desktop screen to other participants based on the current state of the screen sharing. -
You can also pass a customised screenshare track in the
toggleScreenShare()method by using Custom Screen Share Track. -
The Screen Share stream of a participant can be accessed from the
screenShareStreamproperty ofuseParticipanthook.
Screen Sharing is only supported in the Desktop browsers and not in mobile/tab browser.
import { useMeeting } from "@videosdk.live/react-sdk";
const MeetingView = () => {
//Getting the screen-share methods from hook
const { enableScreenShare, disableScreenShare, toggleScreenShare } =
useMeeting();
const handleEnableScreenShare = () => {
// Enabling screen share
enableScreenShare();
};
const handleDisableScreenShare = () => {
// Disabling screen share
disableScreenShare();
};
const handleToggleScreenShare = () => {
// Toggling screen share
toggleScreenShare();
};
return (
<>
<button onClick={handleEnableScreenShare}>Enable Screen Share</button>
<button onClick={handleDisableScreenShare}>Disable Screen Share</button>
<button onClick={handleToggleScreenShare}>Toggle Screen Share</button>
</>
);
};
Events associated with enableScreenShare
-
Every Participant will receive a callback on
onStreamEnabled()event of theuseParticipant()hook with theStreamobject. -
Every participant will receive the
onPresenterChanged()callback of theuseMeetinghook, which provides theparticipantIdas thepresenterIdof the participant who started the screen share.
Events associated with disableScreenShare
-
Every Participant will receive a callback on
onStreamDisabled()event of theuseParticipant()hook with theStreamobject. -
Every Participant will receive the
onPresenterChanged()callback of theuseMeetinghook, with thepresenterIdasnull, indicating that there is no current presenter.
Events associated with toggleScreenShare
-
Every Participant will receive a callback on
onStreamEnabled()event of theuseParticipant()hook with theStreamobject, if the screen share broadcasting was started. -
Every Participant will receive a callback on
onStreamDisabled()event of theuseParticipant()hook with theStreamobject, if the screen share broadcasting was stopped. -
Every Participant will receive the
onPresenterChanged()callback of theuseMeetinghook, providing theparticipantIdas thepresenterIdof the participant who started the screen share ornullif the screen share was turned off.
import { useParticipant, useMeeting } from "@videosdk.live/react-sdk";
const MeetingView = () => {
//Callback for when the presenter changes
function onPresenterChanged(presenterId) {
if(presenterId){
console.log(presenterId, "started screen share");
}else{
console.log("someone stopped screen share");
}
}
const { participants } = useMeeting({
onPresenterChanged,
...
});
return <>...</>
}
const ParticipantView = (participantId) => {
//Callback for when the participant starts a stream
function onStreamEnabled(stream) {
if(stream.kind === 'share'){
console.log("Share Stream On: onStreamEnabled", stream);
}
}
//Callback for when the participant stops a stream
function onStreamDisabled(stream) {
if(stream.kind === 'share'){
console.log("Share Stream Off: onStreamDisabled", stream);
}
}
const {
displayName
...
} = useParticipant(participantId,{
onStreamEnabled,
onStreamDisabled
...
});
return <> Participant View </>;
}
Screen Share with Audio
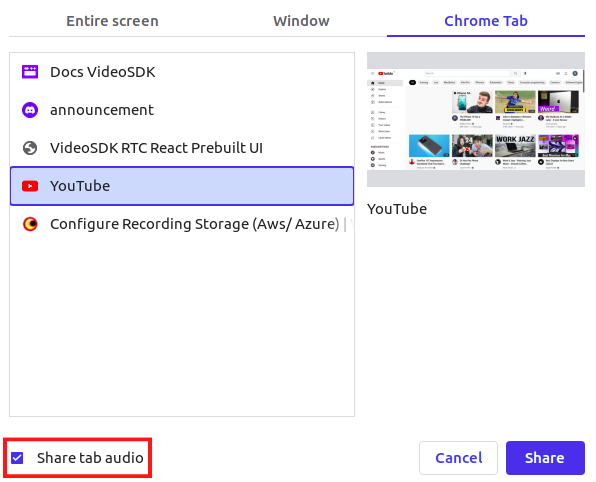
To enable screen sharing with audio, select the Share tab audio option when sharing the chrome tab as shown below.

After clicking the Share button, you will receive the selected tab's audio stream in the participant's screenShareAudioStream.
Screen Share with Audio is only supported while sharing Chrome Tab in a Chromium based browser like Google Chrome, Brave etc.
Rendering Screen Share and Screen Share Audio
- To render the screenshare, you will need the
participantIdof the user presenting the screen. This can be obtained from thepresenterIdproperty of theuseMeetinghook.
import { useMeeting, useParticipant } from "@videosdk.live/react-sdk";
const MeetingView = () => {
//
const { presenterId } = useMeeting();
return <>{presenterId && <PresenterView presenterId={presenterId} />}</>;
};
const PresenterView = ({ presenterId }) => {
return <div>PresenterView</div>;
};
- Now that you have the
presenterId, you can obtain thescreenShareStreamusing theuseParticipanthook and play it in the video tag.
const PresenterView = ({ presenterId }) => {
const { screenShareStream, screenShareOn } = useParticipant(presenterId);
//Creating a media stream from the screen share stream
const mediaStream = useMemo(() => {
if (screenShareOn && screenShareStream) {
const mediaStream = new MediaStream();
mediaStream.addTrack(screenShareStream.track);
return mediaStream;
}
}, [screenShareStream, screenShareOn]);
return (
<>
// playing the media stream in the ReactPlayer
<ReactPlayer
//
playsinline // extremely crucial prop
playIcon={<></>}
//
pip={false}
light={false}
controls={false}
muted={true}
playing={true}
//
url={mediaStream} // passing mediastream here
//
height={"100%"}
width={"100%"}
onError={(err) => {
console.log(err, "presenter video error");
}}
/>
</>
);
};
- You can then add the screen share audio to this component by retrieving the
screenShareAudioStreamfrom theuseParticipanthook.
const PresenterView = ({ presenterId }) => {
const { screenShareAudioStream, isLocal, screenShareStream, screenShareOn } =
useParticipant(presenterId);
// Creating a reference to the audio element
const audioPlayer = useRef();
// Playing the screen share audio stream
useEffect(() => {
if (
!isLocal &&
audioPlayer.current &&
screenShareOn &&
screenShareAudioStream
) {
const mediaStream = new MediaStream();
mediaStream.addTrack(screenShareAudioStream.track);
audioPlayer.current.srcObject = mediaStream;
audioPlayer.current.play().catch((err) => {
if (
err.message ===
"play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD"
) {
console.error("audio" + err.message);
}
});
} else {
audioPlayer.current.srcObject = null;
}
}, [screenShareAudioStream, screenShareOn, isLocal]);
return (
<>
{/*... React player is here */}
//Adding this audio tag to play the screen share audio
<audio autoPlay playsInline controls={false} ref={audioPlayer} />
</>
);
};
Troubleshoot MacOS Screen Share Permissions
- If you are using MacOS, you will have to allow the browser to do screen share. You can follow the steps shown in the video to do so.
To use the audio and video communications in the web browser, your site must be SSL enabled i.e. it must be secured and running on https.
API Reference
The API references for all the methods and events utilized in this guide are provided below.
Got a Question? Ask us on discord

