Toggle Remote Participant Media - React Native
When hosting a meeting, it's essential for the host to have the capability to request that someone's microphone or camera be turned on, or to turn them off as needed. This guide focuses on this very aspect of controlling other participant's media.
The Participant with the capability to control other participant's media should have permission allow_mod passed in the token. To know more about permissions visit here.
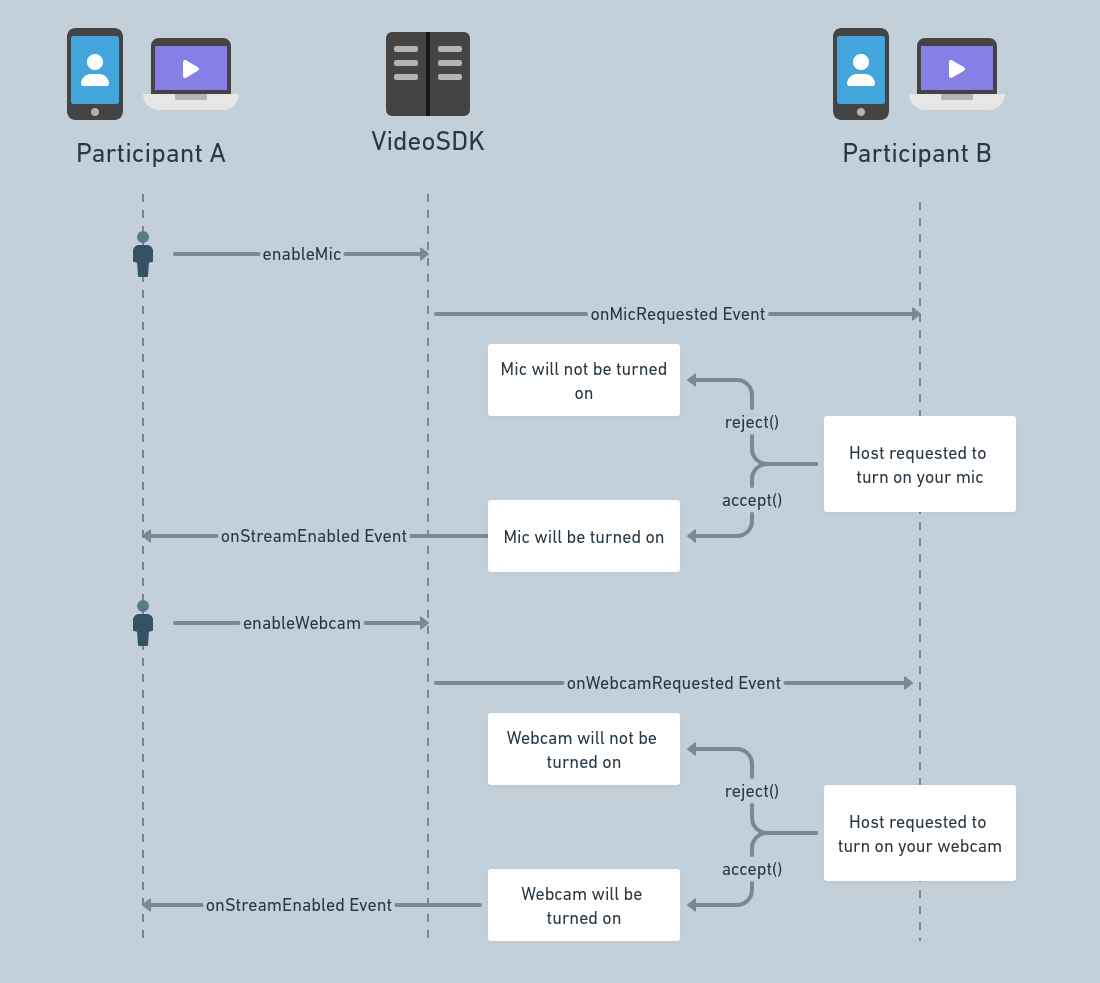
Before delving into the methods and events associated with this functionality, explore how the flow would unfold.

Methods
enableMic()
-
If the host wishes to activate a participant's microphone, the
enableMic()method from theuseParticipanthook should be employed. -
Upon invoking this method, the participant whose microphone is requested for, will receive the
onMicRequestedevent. This event contains theparticipantIdof the host making the request, along with two callback functions—acceptandreject. The participant can decide to accept or reject the incoming request. -
For instance, if a meeting involves Participant A and Participant B, and the host (Participant A) desires to enable the microphone of Participant B, the host will utilize the
enableMic()function to send a request to Participant B. Subsequently, Participant B will receive theonMicRequestedevent and can choose to either accept or reject the incoming request.
enableWebcam()
-
If the host wishes to activate a participant's camera, the
enableWebcam()method from theuseParticipanthook should be employed. -
Upon invoking this method, the participant whose camera is requested for, will receive the
onWebcamRequestedevent. This event contains theparticipantIdof the host making the request, along with two callback functions—acceptandreject. The participant can decide to accept or reject the incoming request. -
For instance, if a meeting involves Participant A and Participant B, and the host (Participant A) desires to enable the camera of Participant B, the host will utilize the
enableWebcam()function to send a request to Participant B. Subsequently, Participant B will receive theonMicRequestedevent and can choose to either accept or reject the incoming request.
disableMic()
-
If the host wishes to deactivate a participant's microphone, the
disableMic()method from theuseParticipanthook should be employed. -
This will automatically disable the microphone of the participant.
disableWebcam()
-
If the host wishes to deactivate a participant's camera, the
disableWebcam()method from theuseParticipanthook should be employed. -
This will automatically disable the camera of the participant.
Example
import { useParticipant } from "@videosdk.live/react-native-sdk";
import { TouchableOpacity, Text } from "react-native";
const ParticipantView = () => {
const { enableWebcam, disableWebcam, enableMic, disableMic } =
useParticipant("<participant-id>");
const handleEnableWebcam = () => {
// This will emit an event called "onWebcamRequested" to that particular participant
enableWebcam();
};
const handleEnableMic = () => {
// This will emit an event called "onMicRequested" to that particular participant
enableMic();
};
const handleDisableWebcam = () => {
// This will disable the webcam of that particular participant
disableWebcam();
};
const handleDisableMic = () => {
// This will disable the mic of that particular participant
disableMic();
};
return (
<>
<TouchableOpacity
onPress={() => {
handleEnableWebcam();
}}
>
<Text>Enable Webcam</Text>
</TouchableOpacity>
<TouchableOpacity
onPress={() => {
handleEnableMic();
}}
>
<Text>Enable Mic</Text>
</TouchableOpacity>
<TouchableOpacity
onPress={() => {
handleDisableableWebcam();
}}
>
<Text>Disable Webcam</Text>
</TouchableOpacity>
<TouchableOpacity
onPress={() => {
handleDisableableMic();
}}
>
<Text>Disable Mic</Text>
</TouchableOpacity>
</>
);
};
Events
onWebcamRequested
This event is triggered for a participant (Participant B) when the host (Participant A), requests to enable their webcam. The event handler for this event will receive the following three arguments:
accept()- Callback function to accept the request.reject()- Callback function to reject the request.participantId- ParticipantId of the requesting participant.
onMicRequested()
This event is triggered for a participant (Participant B) when the host (Participant A), requests to enable their microphone. The event handler for this event will receive the following three arguments:
accept()- Callback function to accept the request.reject()- Callback function to reject the request.participantId- ParticipantId of the requesting participant.
Usage
import { useMeeting } from "@videosdk.live/react-native-sdk";
const {
/** Methods */
} = useMeeting({
onWebcamRequested: ({ accept, reject, participantId }) => {
// callback function to accept the request
accept();
// callback function to reject the request
reject();
},
onMicRequested: ({ accept, reject, participantId }) => {
// callback function to accept the request
accept();
// callback function to reject the request
reject();
},
});
API Reference
The API references for all the methods and events utilised in this guide are provided below.
Got a Question? Ask us on discord

