Screen Share - Javascript
Screen sharing in a meeting is the process of sharing your computer screen with other participants in the meeting. It allows everyone in the meeting to see exactly what you are seeing on your screen, which can be helpful for presentations, demonstrations, or collaborations.
enableScreenShare()
-
By using the
enableScreenShare()function of themeetingobject, the local participant can share their desktop screen to other participants. -
You can also pass a customised screenshare track in
enableScreenShare()by using Custom Screen Share Track. -
The Screen Share stream of a participant can be accessed from the
streamsproperty of theParticipantobject.
disableScreenShare()
- By using
disableScreenShare()function of themeetingobject, the local participant can stop sharing their desktop screen to other participants.
Screen Sharing is only supported in the Desktop browsers and not in mobile/tab browser.
let meeting;
// Initialize Meeting
meeting = VideoSDK.initMeeting({
// ...
});
const enableScreenShareBtn = document.getElementById("enableScreenShareBtn");
enableScreenShareBtn.addEventListener("click", () => {
// Enabling ScreenShare
meeting?.enableScreenShare();
});
const disableScreenShareBtn = document.getElementById("disableScreenShareBtn");
disableScreenShareBtn.addEventListener("click", () => {
// Disabling ScreenShare
meeting?.disableScreenShare();
});
Events associated with enableScreenShare
-
Every Participant will receive a callback on
stream-enabledevent of theparticipantobject withStreamobject. -
Every Participant will receive a callback on
presenter-changedevent of the meeting object withpresenterId.
Events associated with disableScreenShare
-
Every Participant will receive a callback on
stream-disabledevent of theparticipantobject with theStreamobject. -
Every Participant will receive a callback on
presenter-changedevent of the meeting object withnullvalue indicating there is no current presenter.
const participants = meeting.participants;
const participant = participants.get("<participant-id>");
participant.on("stream-enabled", (stream) => {
if (stream.kind === "share") {
//particiapnt turned on screen share
//Render screenshare logic here
}
});
participant.on("stream-disabled", (stream) => {
if (stream.kind === "share") {
//particiapnt turned off screenshare
//remove screenshare logic here
}
});
let meeting;
// Initialize Meeting
meeting = VideoSDK.initMeeting({
// ...
});
meeting.on("presenter-changed", (presenterId) => {
if (presenterId) {
//someone start presenting
} else {
//someone stopped presenting
}
});
Screen Share with Audio
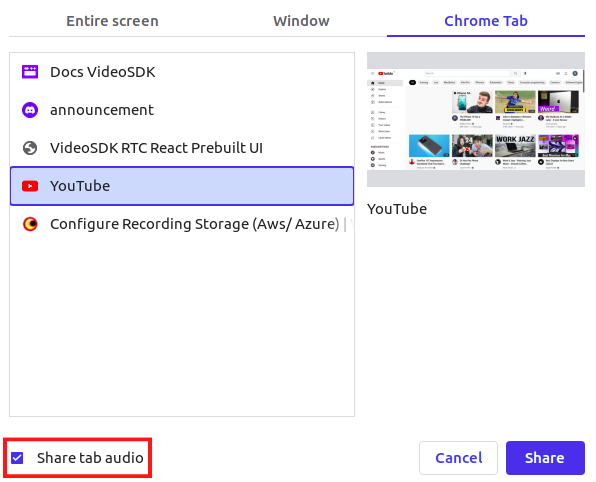
To enable screen sharing with audio, select the Share tab audio option when sharing the chrome tab as shown below.

After clicking the Share button, you will receive the selected tab's audio stream in the participant's screenShareAudioStream.
Screen Share with Audio is only supported while sharing Chrome Tab in a Chromium based browser like Google Chrome, Brave etc.
Rendering Screen Share and Screen Share Audio
- To display the screenshare video stream, you will receive it in the participant's stream-enabled callback with the stream kind set as "share".
const participants = meeting.participants;
const participant = participants.get("<participant-id>");
participant.on("stream-enabled", (stream) => {
if (stream.kind == "share") {
const videoElem = createShareVideoElement(participant.id, stream);
//add audioElem to your container
container.appendChild(videoElem);
}
if (stream.kind == "shareAudio") {
}
});
// creating video element
function createShareVideoElement(pId, stream) {
if (pId == meeting.localParticipant.id) return;
let videoElement = document.createElement("video");
videoElement.setAttribute("autoPlay", false);
videoElement.setAttribute("controls", "false");
videoElement.setAttribute("id", `v-share-${pId}`);
const mediaStream = new MediaStream();
mediaStream.addTrack(stream.track);
videoElement.srcObject = mediaStream;
videoElement
.play()
.catch((error) => console.error("audioElem.play() failed", error));
return videoElement;
}
// creating audio element
function createShareAudioElement(pId, stream) {}
- Now to render the screenshare audio stream, you will receive it in the participant's stream-enabled callback with the stream kind set as "shareAudio".
const participants = meeting.participants;
const participant = participants.get("<participant-id>");
participant.on("stream-enabled", (stream) => {
if (stream.kind == "share") {
}
if (stream.kind == "shareAudio") {
const audioElem = createShareAudioElement(participant.id, stream);
//add audioElem to your container
container.appendChild(audioElem);
}
});
// creating video element
function createShareVideoElement(pId, stream) {}
// creating audio element
function createShareAudioElement(pId, stream) {
if (pId == meeting.localParticipant.id) return;
let audioElement = document.createElement("audio");
audioElement.setAttribute("autoPlay", false);
audioElement.setAttribute("playsInline", "false");
audioElement.setAttribute("controls", "false");
audioElement.setAttribute("id", `a-share-${pId}`);
audioElement.style.display = "none";
const mediaStream = new MediaStream();
mediaStream.addTrack(stream.track);
audioElement.srcObject = mediaStream;
audioElement
.play()
.catch((error) => console.error("audioElem.play() failed", error));
return audioElement;
}
Troubleshoot MacOS Screen Share Permissions
- If you are using MacOS, you will have to allow the browser to do screen share. You can follow the steps shown in the video to do so.
To use the audio and video communications in the web browser, your site must be SSL enabled i.e. it must be secured and running on https.
API Reference
The API references for all the methods and events utilized in this guide are provided below.
Got a Question? Ask us on discord

