Start HLS - Javascript
Before initiating HLS, it is essential to have a VideoSDK Meeting in progress, which you intend to utilize for interactive live streaming. For detailed instructions on setting up interactive live streaming, please refer to the steps outlined in the quick start guide here.
Starting HLS
Once the user has joined the meeting, the startHls() method, accessible from the meeting object, is used to initiate interactive livestream of a meeting. This method accepts the following parameter:
config (optional): This parameter defines how the interactive livestream layout should look like.
const config = {
// Layout Configuration
layout: {
type: "GRID", // "SPOTLIGHT" | "SIDEBAR", Default : "GRID"
priority: "SPEAKER", // "PIN", Default : "SPEAKER"
gridSize: 4, // MAX : 25
},
// Theme of interactive livestream layout
theme: "DARK", // "LIGHT" | "DEFAULT"
// `mode` is used to either interactive livestream video & audio both or only audio.
mode: "video-and-audio", // "audio", Default : "video-and-audio"
// Quality of interactive livestream and is only applicable to `video-and-audio` type mode.
quality: "high", /* Default : "med"
"low" (SD HLS) | "med" (HD HLS) | "high" (FHD HLS) */
// This mode refers to orientation of interactive livestream.
// landscape : Start interactive livestream of the meeting in horizontally
// portrait : Start interactive livestream of the meeting in vertically (Best for mobile view)
orientation: "landscape", // "portrait", Default : "landscape"
};
meeting?.startHls(config);
If you wish for only the conference participants to be visible in the livestream, you can pin all participants in the conference mode and commence the livestream with the SPOTLIGHT layout, prioritizing pinned participants.
Example
let meeting;
// Initialize Meeting
meeting = VideoSDK.initMeeting({
// ...
});
const startHlsBtn = document.getElementById("startHlsBtn");
startHlsBtn.addEventListener("click", () => {
// Start HLS
meeting?.startHls({
layout: {
type: "GRID",
priority: "SPEAKER",
gridSize: 4,
},
theme: "DARK",
mode: "video-and-audio",
quality: "high",
orientation: "landscape",
});
});
Understanding Layouts
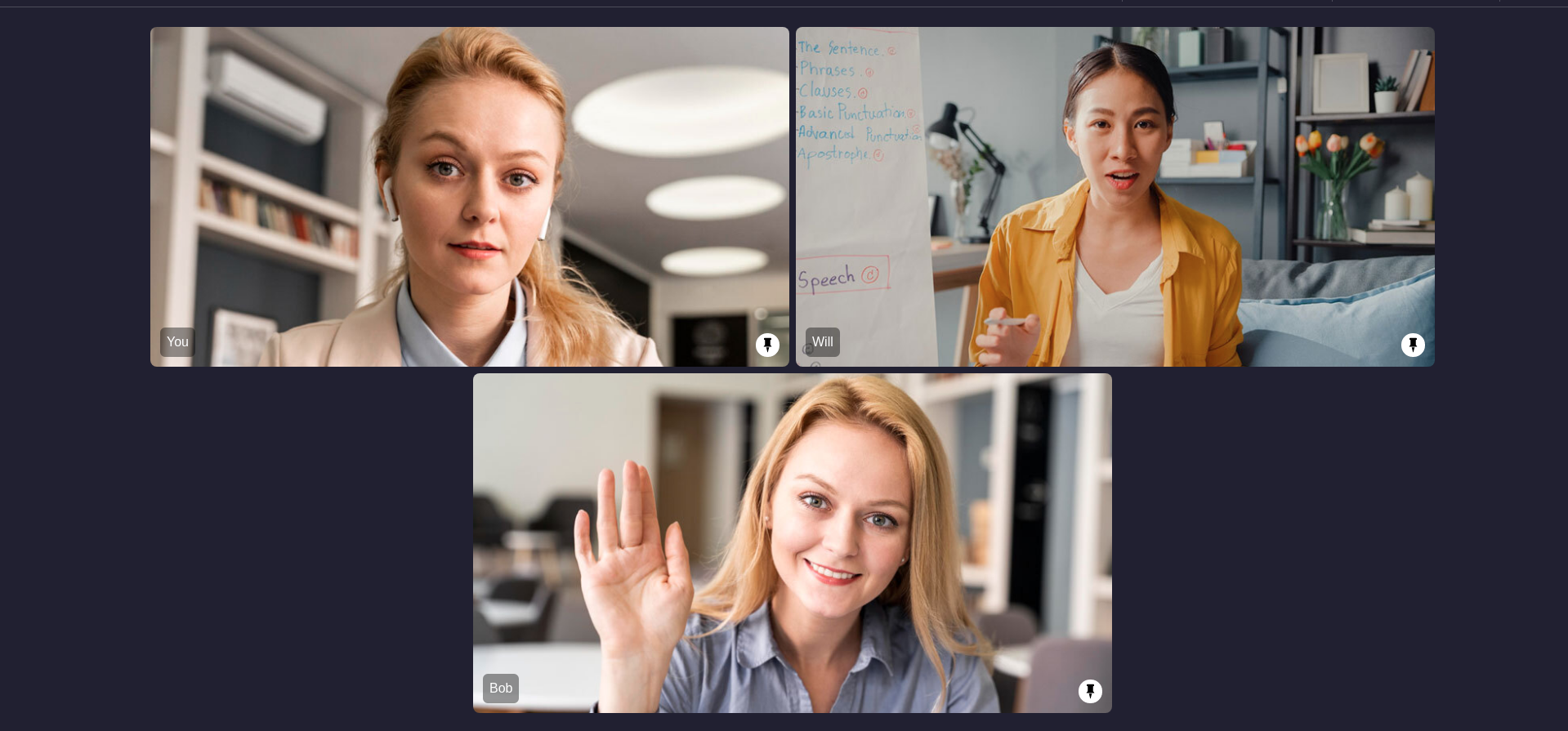
1. GRID Layout
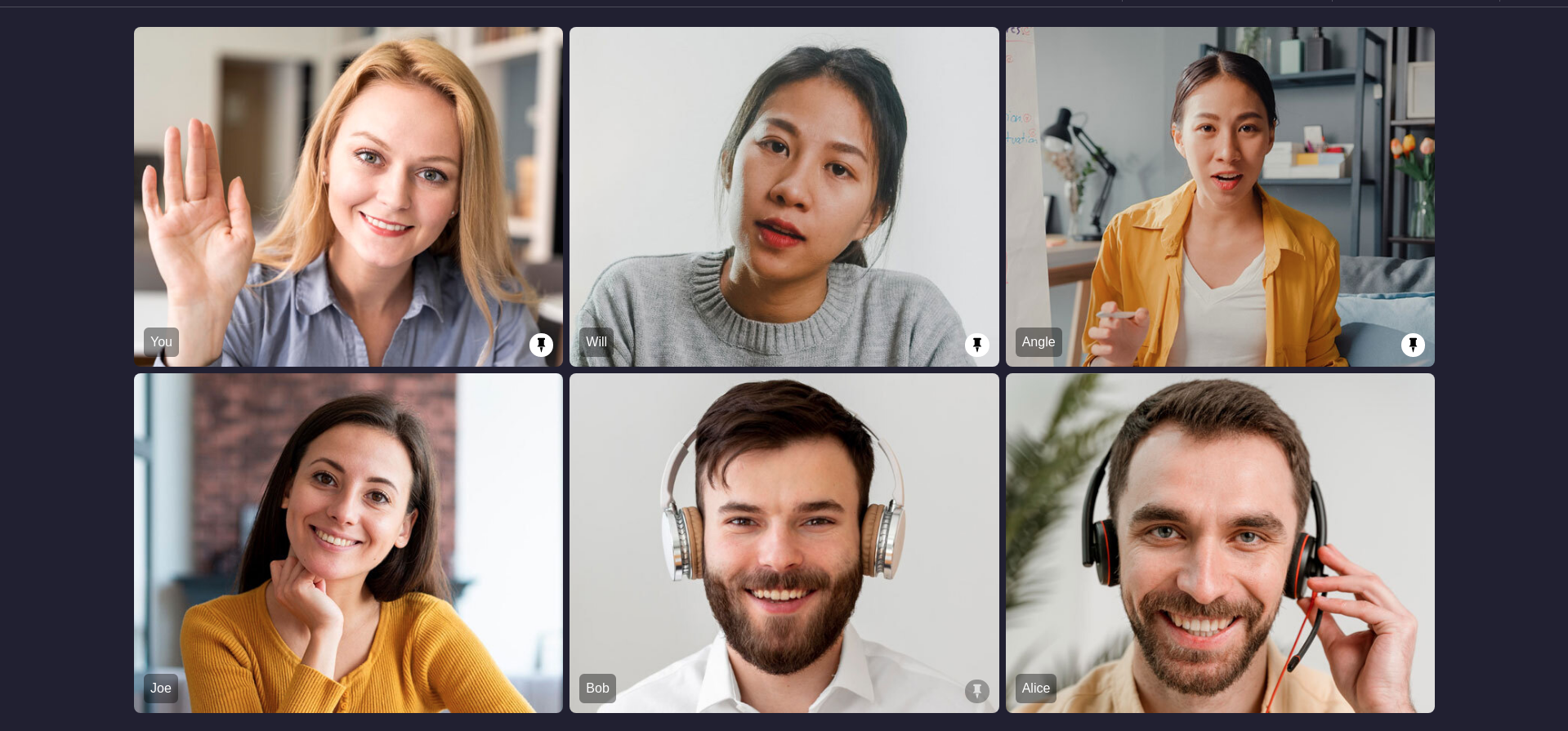
This layout serves as the default layout when no participants are pinned, resembling a typical meeting grid layout. However, when a participant is pinned, that individual takes precedence and is showcased prominently at the top of the main screen grid, surpassing all non-pinned participants.
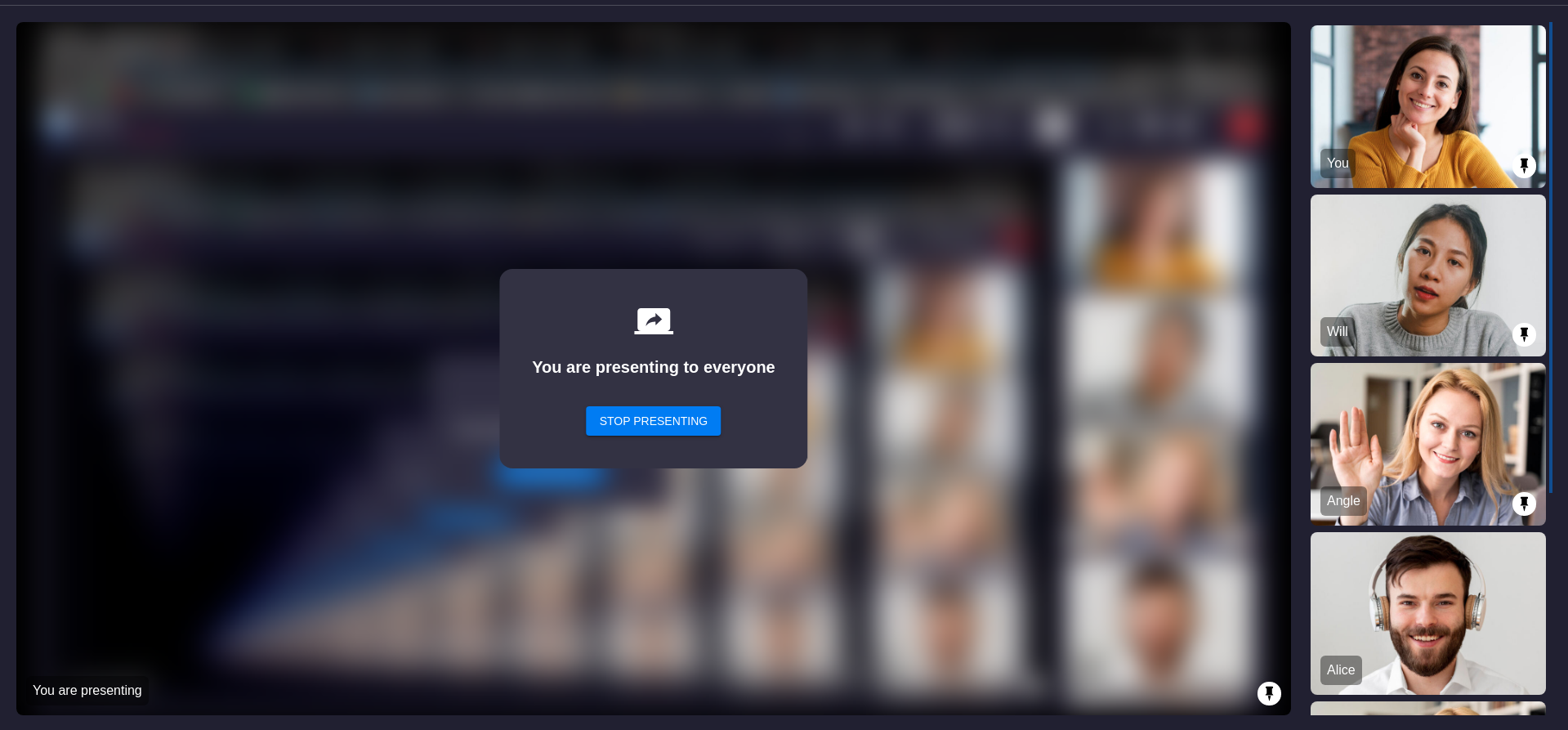
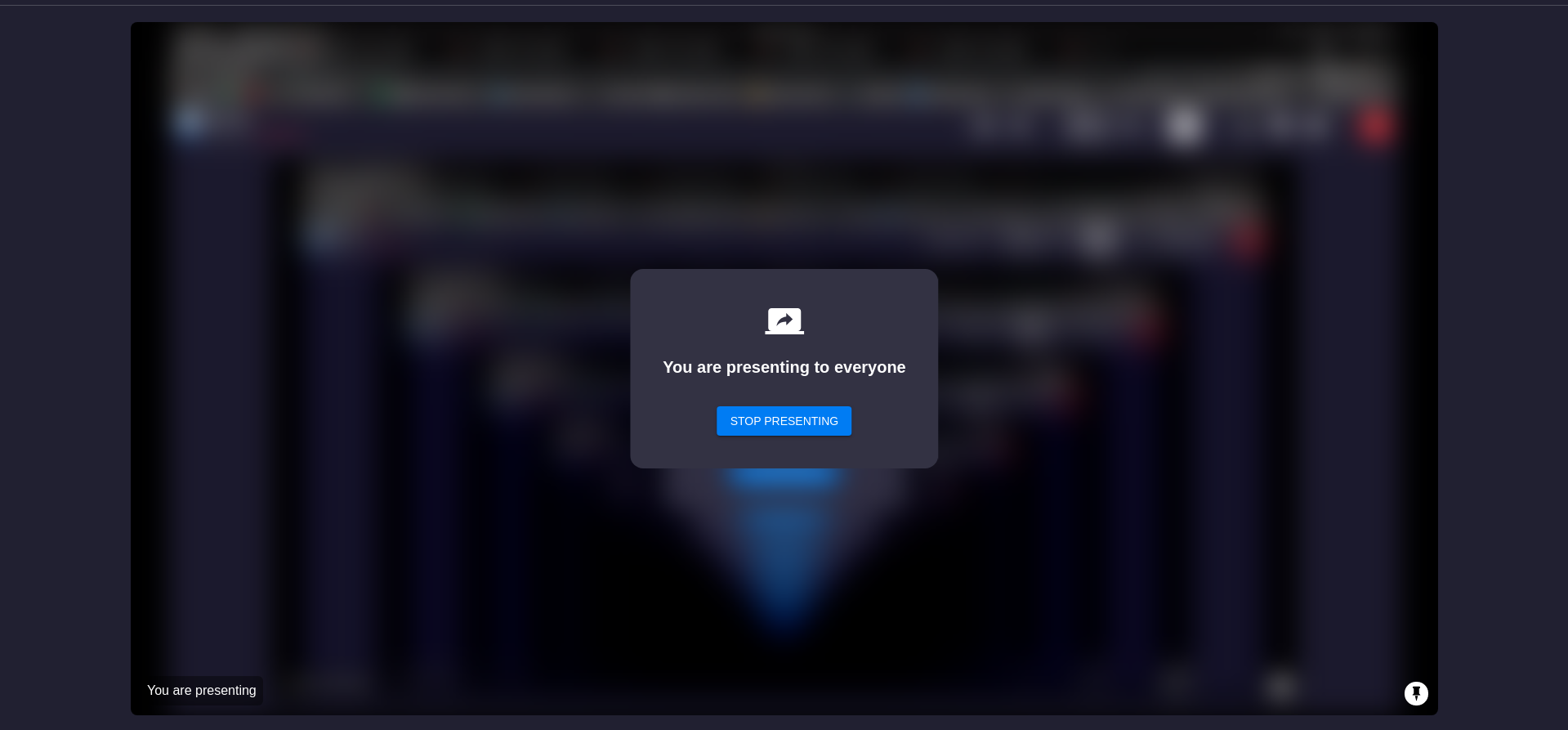
During screenshare, the main view exclusively displays screenshare media, while the side panel maintains the same order of pinned and unpinned participants.
| Grid | Grid with Screenshare |
|---|---|
 |  |
2. SIDEBAR Layout
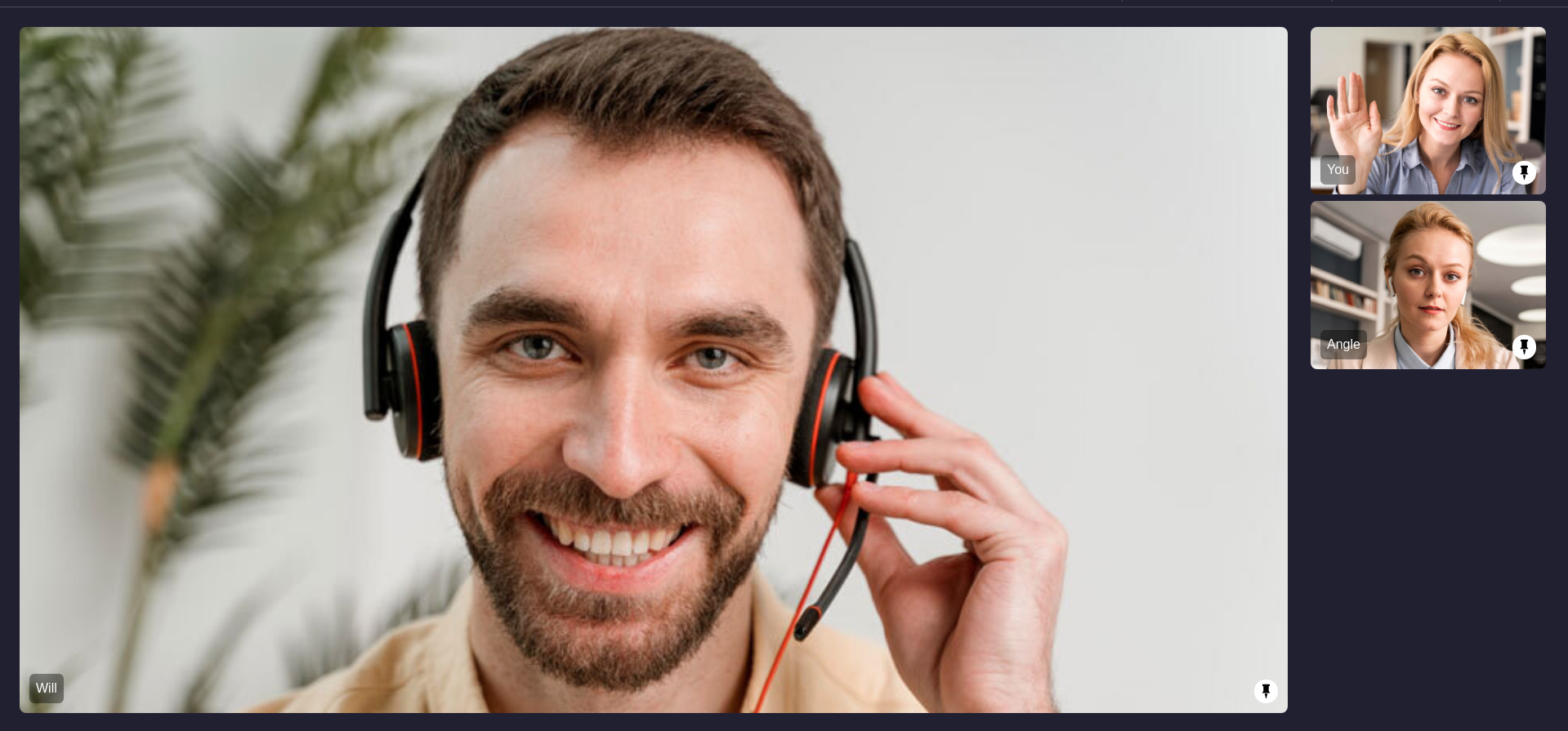
This layout contains a primary screen view and an accompanying sidebar grid layout. Only pinned participants are visible, with all unpinned participants excluded from this view. If more than one participant is pinned, the first participant to be pinned takes the main screen layout, and any remaining pinned participants appear in the sidebar.
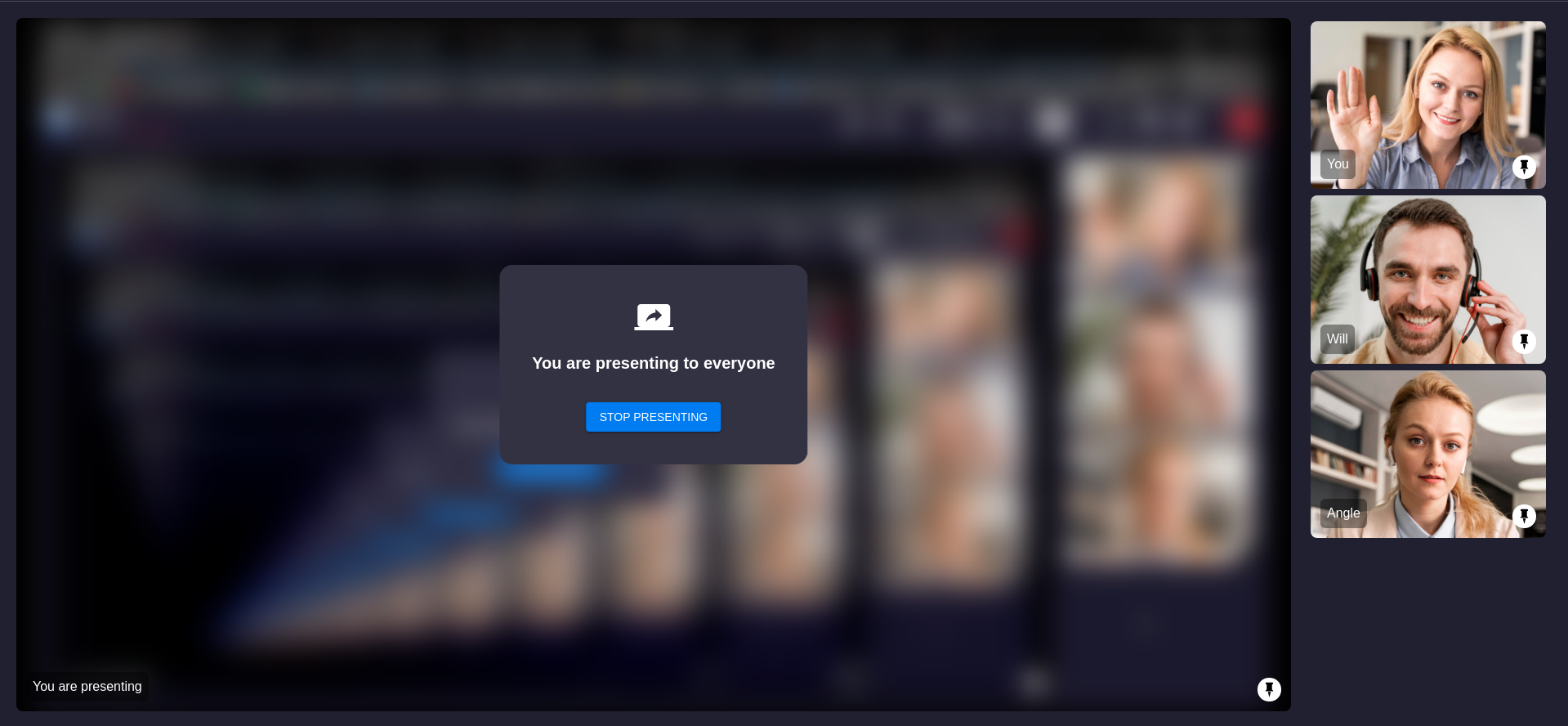
In case a pinned participant initiates screenshare, the screenshare media will be visible in the main screen layout, and the webcam views of other pinned participants will be visible in the sidebar.
| Sidebar | Sidebar with Screenshare |
|---|---|
 |  |
3. SPOTLIGHT Layout
This layout solely features the main screen view, where multiple pinned participants are visible. Similar to the SIDEBAR layout, only pinned participants are visible in the main screen.
If a pinned participant begins screenshare, only the screenshare view will be visible on the main screen, and no webcam views of pinned participants will be displayed during screenshare.
| Spotlight | Spotlight with Screenshare |
|---|---|
 |  |
Event associated with HLS
-
hls-state-changed - The
hls-state-changedevent is triggered whenever the state of meeting HLS changes. -
You can get the
playbackHlsUrlandlivestreamUrlof the HLS to play it on the Viewer side when the state changes toHLS_PLAYABLEas well as from thehlsUrlsfrom themeetingobject.playbackHlsUrl- Live HLS with playback supportlivestreamUrl- Live HLS without playback support
downstreamUrl is now depecated. Use playbackHlsUrl or livestreamUrl in place of downstreamUrl
let meeting;
// Initialize Meeting
meeting = VideoSDK.initMeeting({
// ...
});
const Constants = VideoSDK.Constants;
meeting.on("hls-state-changed", (data) => {
const { status } = data;
if (status === Constants.hlsEvents.HLS_STARTING) {
console.log("Meeting Hls is starting");
} else if (status === Constants.hlsEvents.HLS_STARTED) {
console.log("Meeting Hls is started");
} else if (status === Constants.hlsEvents.HLS_PLAYABLE) {
// on hlsStateChanged started you will receive playbackHlsUrl and livestreamUrl
const { playbackHlsUrl } = data;
console.log("Meeting Hls is Playable");
} else if (status === Constants.hlsEvents.HLS_STOPPING) {
console.log("Meeting Hls is stopping");
} else if (status === Constants.hlsEvents.HLS_STOPPED) {
console.log("Meeting Hls is stopped");
} else {
//
}
});
Custom Template
With VideoSDK, you have the option to employ your own custom-designed layout template for meeting recordings. To use a custom template, follow this guide to create and set up the template. Once the template is configured, you can initiate recording using the REST API, specifying the templateURL parameter.
API Reference
The API references for all the methods utilized in this guide are provided below.
Got a Question? Ask us on discord

