Layout and Grid Management - iOS
In this guide, we will take a look at how to efficiently manage the participants in different types of layout.
Grid Layout
The most usual way to showing participants within a grid. There are multiple things you should keep in mind when showing participants in the grid.
This includes the number of participants being shown on the screens, number of participants in the background(in the meeting but not on the grid), quality which is being consumed for each and every participant in the grid.
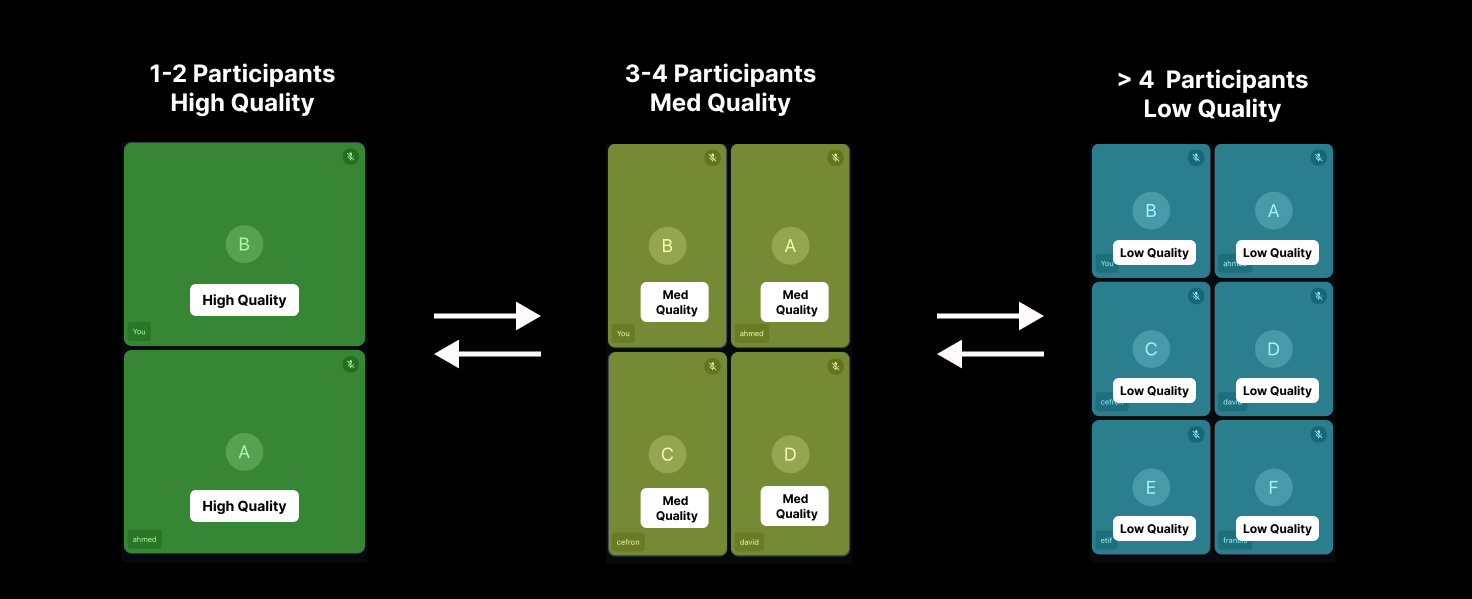
Quality of Participant's Video
When there are large number of participants present on the screen, it is best to consume them in lower resolutions. For this we recommend you to call the setQuality method on the participants present in the grid with dynamic values based on the number of participants on the screen.
Here is the recommended video quality:
- Participants less than 3:
setQuality("high") - Participants between 3 to 4:
setQuality("med") - Participants greater than 4:
setQuality("low")

Grid with Screen Share
When you are rendering a small grid along with the screen share of the presenter or you are showing a simple sidebar video of the participants while the screenshare is on, it is recommended to do setQuality("low") for the participants who are present in the sidebar.
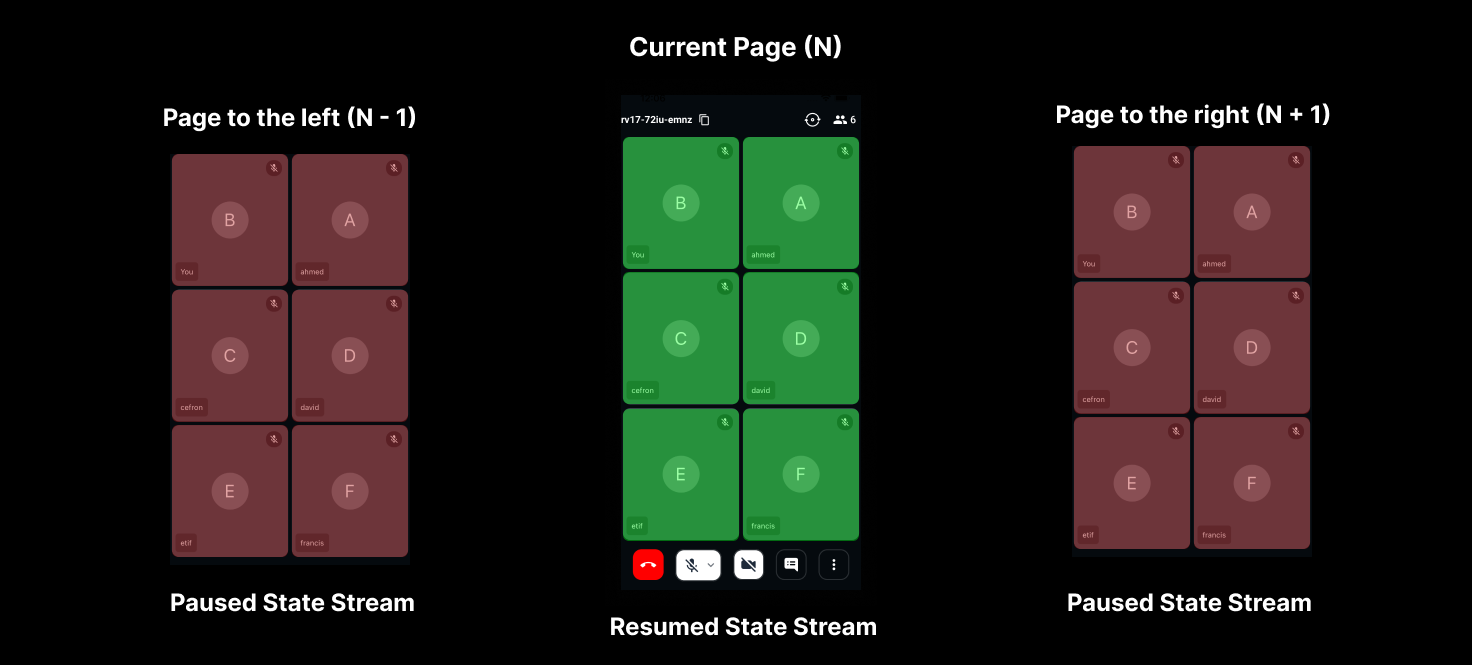
Grid with Pagination
If you are having large video calls where there are multiple speakers with video turned on, it is best to implement a pagination type setup where only a few (4-6) participants are shown on the grid and rest can be seen by changing the page.
To best utilize the resourses, you should pause the streams of the participants who are not present in the grid and resume them when the come in to the grid. You can follow this guide to pause/resume the stream.

Pause/Resume Stream
Whenver you wish to stop/resume download stream(webcam, screenShare and mic) of participant, you can simply do it by using pause, resume methods.
Pause stream
pause()method is used for pause stream(webcam, screenShare and mic) of a particular participant.
- Swift
let videoStream = participant.streams.first(where: { $1.kind == .state(value: .video) })?.value {
videoStream.pause()
}
Resume stream
resume()method is used for pause stream(webcam, screenShare and mic) of a particular participant.
- Swift
let videoStream = participant.streams.first(where: { $1.kind == .state(value: .video) })?.value {
videoStream.resume()
}
API Reference
The API references for all the methods and events utilised in this guide are provided below.
Got a Question? Ask us on discord

