Realtime Transcription - Flutter
Realtime transcription allows you to transcribe audio content into text in real-time during a session. This guide will walk you through using the startTranscription() and stopTranscription() functions to manage realtime transcription in your application.
Moreover, VideoSDK offers flexibility in configuring real-time transcription, allowing you to set up webhooks for this purpose.
Integrating Realtime Transcription Feature

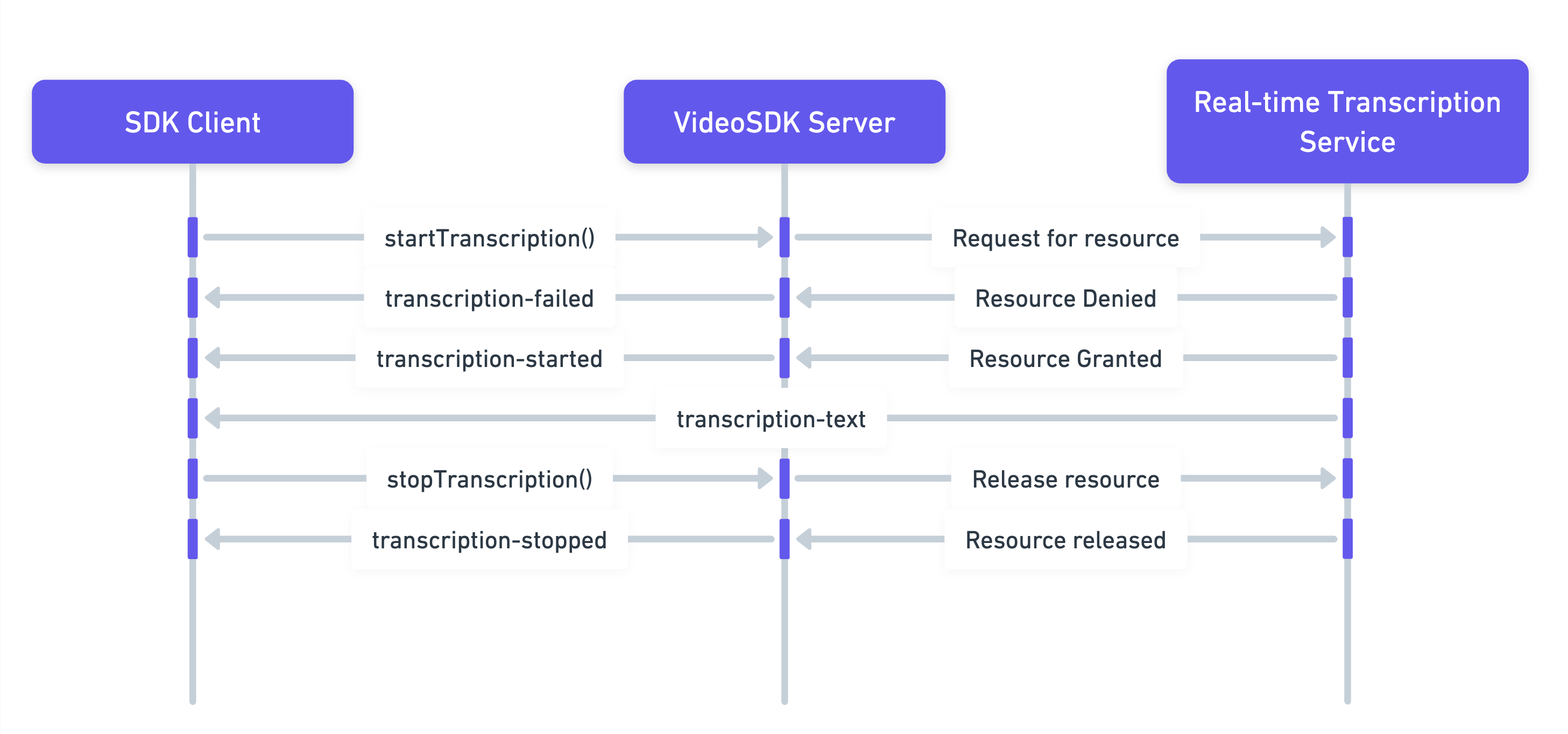
The above image represents,
-
Start Transcription: The SDK Client initiates real-time transcription using the
startTranscriptionmethod. -
Resource Acquisition: VideoSDK server requests necessary resources from transcription service.
- If the request is denied, the server sends a
transcription-failedevent to the SDK Client. - If the request is successful, the server sends a
transcription-startedevent to the client, indicating that transcription has begun.
- If the request is denied, the server sends a
-
Transcription Data: As transcription progresses, the client receives
transcription-textevent with data such as the text itself, participant ID, and timestamp. -
Stop Transcription: When the client decides to stop transcription, it informs the VideoSDK server to release resources.
- The server then sends a
transcription-stoppedevent to confirm that transcription has ended and resources are released.
- The server then sends a
Step 1: Configure Realtime Transcription
- In this step, we set up the configuration for realtime transcription. We define the webhook URL where the webhooks will be received.
// Realtime Transcription Configuration
TranscriptionConfig transcriptionConfig = TranscriptionConfig(
webhookUrl: "https://webhook.your-api-server.com",
summaryConfig: SummaryConfig(
enabled: true,
prompt:
"Write summary in sections like Title, Agenda, Speakers, Action Items, Outlines, Notes and Summary"));
Step 2: Listen for the transcription events
- Here, we configure the callback methods for transcription events.
// Listen for transcription state changed event
room.on(Events.transcriptionStateChanged, (Map<String, dynamic> data) {
var status = data['status'];
var id = data['id'];
if (TranscriptionState.TRANSCRIPTION_STARTING == status) {
print(
"onTranscriptionStateChanged, Realtime Transcription is starting, ID: $id");
} else if (TranscriptionState.TRANSCRIPTION_STARTED == status) {
print(
"onTranscriptionStateChanged, Realtime Transcription has started, ID: $id");
} else if (TranscriptionState.TRANSCRIPTION_STOPPING == status) {
print(
"onTranscriptionStateChanged, Realtime Transcription is stopping, ID: $id");
} else if (TranscriptionState.TRANSCRIPTION_STOPPED == status) {
print(
"onTranscriptionStateChanged, Realtime Transcription has stopped, ID: $id");
} else {
print(
"onTranscriptionStateChanged, Realtime Transcription status $status, ID: $id");
}
});
// Listen for transcription text event
room.on(Events.transcriptionText, (TranscriptionText transcriptionText) {
print("TranscriptionText : ${transcriptionText.participantName} (${transcriptionText.participantId}) : ${transcriptionText.text} ${transcriptionText.timestamp}");
});
Step 3: Start realtime transcription
- Initiate the realtime transcription using the
startTranscription()method.
// Starts realtime transcription
room.startTranscription(transcriptionConfig: transcriptionConfig);
Step 4: Stop realtime transcription
- Terminate the realtime transcription using the
stopTranscription()method.
// Stops realtime transcription
room.stopTranscription();
You can access a summary of your realtime transcription using the Fetch Realtime Transcription API.
Example
- The following code snippet allows you to start and stop realtime transcription with just a click. When you click the "Start Realtime Transcription" button, it begins realtime transcription. Clicking the "Stop Realtime Transcription" button ends the realtime transcription.
import 'dart:developer';
import 'package:flutter/material.dart';
import 'package:videosdk/videosdk.dart';
class MeetingScreen extends StatefulWidget {
...
}
class _MeetingScreenState extends State<MeetingScreen> {
// Room object
late Room _room;
@override
void initState() {
...
setupRoomEventListener();
}
@override
Widget build(BuildContext context) {
return Column(children: [
ElevatedButton(
onPressed: () {
// Configuration for realtime transcription
TranscriptionConfig transcriptionConfig = TranscriptionConfig(
webhookUrl: "https://webhook.your-api-server.com",
summaryConfig: SummaryConfig(
enabled: true,
prompt:
"Write summary in sections like Title, Agenda, Speakers, Action Items, Outlines, Notes and Summary"));
// Start realtime transcription
_room.startTranscription(transcriptionConfig: transcriptionConfig);
},
child: const Text("Start Realtime Transcription"),
),
ElevatedButton(
onPressed: () {
// Stop realtime transcription
_room.stopTranscription();
},
child: const Text("Stop Realtime Transcription"),
),
]);
}
void setupRoomEventListener() {
// Listen for transcription state changed event
_room.on(Events.transcriptionStateChanged, (Map<String, dynamic> data) {
//Status can be :: TRANSCRIPTION_STARTING
//Status can be :: TRANSCRIPTION_STARTED
//Status can be :: TRANSCRIPTION_STOPPING
//Status can be :: TRANSCRIPTION_STOPPED
log("Meeting transcription status : ${data['status']}");
});
// Listen for transcription text event
_room.on(Events.transcriptionText, (TranscriptionText transcriptionText) {
print(
"TranscriptionText : ${transcriptionText.participantName} (${transcriptionText.participantId}) : ${transcriptionText.text} ${transcriptionText.timestamp}");
});
}
}
API Reference
The API references for all the methods utilized in this guide are provided below.
Got a Question? Ask us on discord

